Duela urte batzuk web aplikazio eta aplikazio natiboen arteko tartea teknologikoa zen. Aplikazio natiboek bakarrik zuten aukera gailuaren hardwarearekin zerikusia duten ezaugarriak erabiltzeko: geolokalizazioa (GPS), kamera, bibrazioa, orientazioa (gailua horizontal edo bertikalean dagoen)… Zorionez, arazo hau konpontzeko bidean dago, HTML5ek funtzionalitate horiek web aplikazioetan erabiltzeko aukera ematen baitu. Oraindik funtzionalitate horiek ez daude nabigatzaile guztietan erabilgarri, baina bide onetik goaz.
Webak baditu abantailak aplikazio natiboen aldean: irekia da, webgune desberdinak esteken bidez lotuta daude, edukiak indexatu eta bilaketak egiteko aukera dago, norbere edukiak norberak ostatatu ditzake… Web aplikazioak dira sistema eragile desberdinen arteko zatiketa gainditzen duten aplikazio “unibertsalak”. Lehen aipatu ditugun arazo teknologikoak alde batera utzita, web aplikazio eta aplikazio natiboen arteko balantza webaren aldera bihurtzeko gainditu beharreko oztopo nagusia erabiltzaile esperientzian dagoen diferentzia da. Erabiltzaileentzat erosoagoa da aplikazio bat instalatu eta bere ikonoan klik eginez abiaraztea nabigatzailea ireki, URLa gogoratu eta idaztea baino.
Oztopo hau gainditu eta web irekiak aurrera egin dezan web aplikazioak gailu mugikorretan “instalatzeko” modu bat behar dugu. Gailu mugikorretako hasierako pantailan web aplikazioen laster-markak sortzeko aukera ez da berria, Firefox-en 2012tik egin daiteke eta Chrome-n 31 bertsiotik aurrera (2013ko azaroa), baina erabiltzaile gehienek ez dute aukera hori ezagutzen eta orain arte ez zen laster-marka bat besterik, erabiltzaileei ez zien aplikazio natiboen esperientzia eskaintzen. Arazo hau ere konpontzeko bidean dela ematen du, W3C garatzen ari den Web App Manifest estandar ireki berriari esker. Estandar ireki berri honek garatzaileei web aplikazioak modu erraz batean “instalagarri” bihurtzeko aukera ematen die. Estandar hau existitu aurretik manifestuen bidez web aplikazioak instalagarri bihurtzeko bidea FirefoxOS sistema eragile libreak ireki zuen. Ez da oso ezaguna baina bere ezaugarri batzuek oso interesgarriak dira eta gauza askotan bere garaiari aurreratu zaio.
Web aplikazioen manifestu honek eskaintzen dituen funtzionalitateetako batzuek momentuz Android-erako Chrome-n bakarrik erabil daitezke baina estandar ireki bat denez etorkizunean gainerako nabigatzaileetan ere erabilgarri egongo dira. Android-erako Firefox eta Opera garapen lanetan ari dira dagoeneko. Chrome 39 bertsiotik aurrera (2014ko azaroa) garatzaileek web aplikazioen manifestuan zehazturiko ezaugarrietako batzuei kasu egiten hasi da. Oraindik egonkortu gabeko teknologia da, Chrome-k manifestuan definitutako ezaugarri batzuei ez die kasurik egiten eta beste kasu batzuetan ez du estandarra jarraitzen.
Manifestu honek web aplikazioei aplikazio natiboen hainbat ezaugarri zehazteko aukera ematen die garatzaileei:
- Ikonoak: Bereizmen desberdinetako gailuetarako tamaina desberdinetako ikonoak zehaztu daitezke.
- Aplikazioaren izena: Ikonoen azpian agertuko den testua. ARGIA.eus-en egindako probetan Chrome-k ez dio kasurik egiten jarritako izenari.
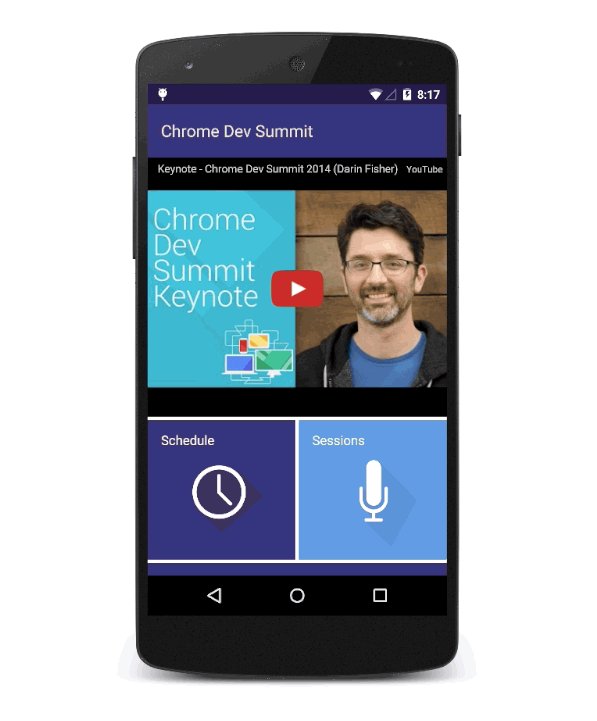
- Bistaratzeko modua: Nabigazio-barra eta nabigatzailearen ezaugarriak bistaratu behar diren ala ez aukeratu dezake garatzaileak. Nabigazio-barra ezkutatuta aplikazio natiboen itxurara gerturatzen dira web aplikazioak.
- Orientazioa: bertikala bakarrik, horizontala bakarrik edo bietan. Aukera hau interesgarria da orientazio jakin bat behar duten web aplikazioentzat, adibidez, webean oinarritutako bideo-jokoentzat.
- Splash pantaila: Webetik edukiak eskuratu bitartean pantaila zurian gera ez dadin splash pantailaren irudiak zehaztu daitezke. Estandarrean irudiak aipatzen badira ere Chrome 47tik aurrera ikonoa eta aplikazioaren izena erabiltzen dira splash pantaila sortzeko.
- Hasierako URLa: Web aplikazioa abiaraztean zein URLetatik hastea nahi dugun adierazten du. Honi esker ikonoa ez da web-orri baterako laster-marka soil bat izango, web aplikazio baterako sarbidea baizik.
- Barrutia: Aplikazioaren mugak zehazteko aukera ematen du. Muga horiek domeinu bat izan daitezke edo domeinu bateko karpeta bat. Zehazturiko aplikazioaren barruko URLak web aplikazioaren instantzia honek irekiko ditu, hortik kanporakoak nabigatzaile arruntean irekiko dira.
Ezaugarri hauek zehazten dituen manifesturik ez duten webguneak ere gehitu daitezke hasierako pantailara. Kasu horretan aukera lehenetsiak erabiliko dira eta esperientzia ez da horren natiboa izango: nabigazio-barra bistaratuko da, posible da ikonorik ez agertzea…
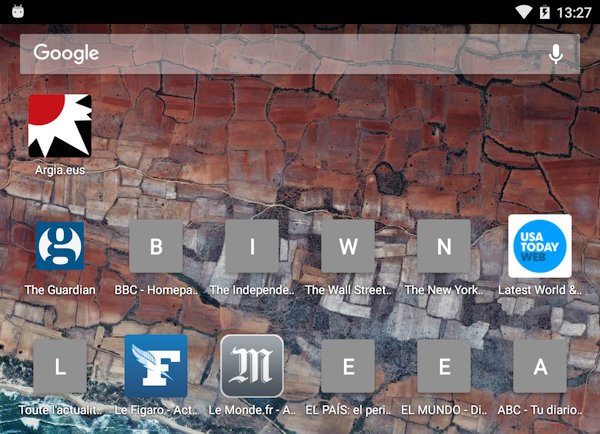
Adibide bezala ARGIA.eus eta Erresuma Batua, Estatu Batuak, Espainia eta Frantziako hainbat komunikabideren webguneak gehitu ditut hasierako pantailara Chrome erabiliz:

ARGIA.eus-en ikonoa ondo ikusten da, Web App manifestua gehitu diogulako. Probatutako gainerako 12 webguneetatik 4ren ikonoak bakarrik ikusten dira behar bezala eta horietatik bakarrak, The Guardian-ek, erabiltzen du horretarako sortutako estandar irekia. USA Today, Le Figaro eta Le Monde-ren ikonoa ondo ikusten da, baina estandar irekia sortu aurreko teknikak erabiltzen dituzte horretarako. Etorkizunera begira askoz egokiagoa da estandar irekiak errespetatzea, gailu eta sistema eragile desberdinekin bateragarria izateko aukera bakarra baita.
Firefox erabiliz sortutako laster-markek, oraingoz behintzat, webgunearen favicon-a erabiltzen dute, ez manifestuan adierazirikoa.
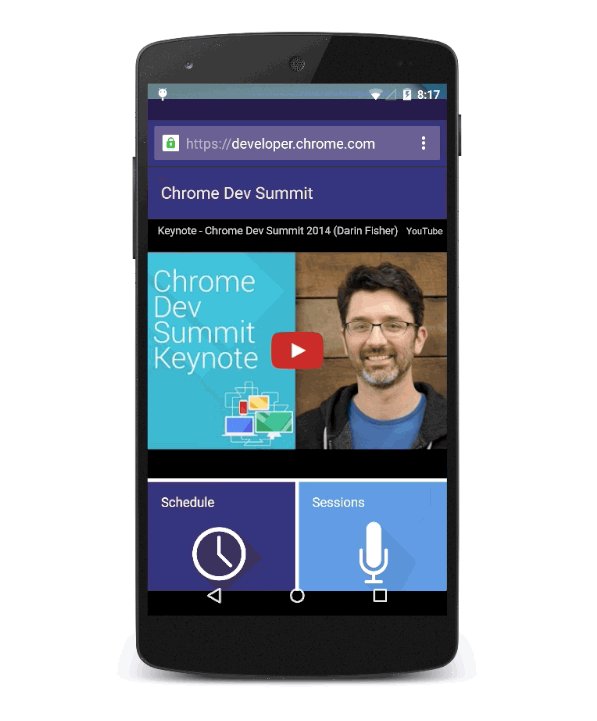
ARGIA.eus-en Chrome 47rekin (une honetan beta egoeran dago) egindako probaren emaitzak ikus ditzakezue hemen, aipagarriak dira splash pantaila, nabigazio-barra ez bistaratzea, nabigatzailetik aparteko leiho propio batean irekitzea aplikazio natiboak bezala…
Web aplikazioak aplikazio natiboen mailan jartzeko bidean beste ezaugarri interesgarri batzuek erabil daitezke:
- Aplikazio cache-a: Web aplikazioei lineaz kanpoko (offline) funtzionalitatea emateko aukera ematen du. Manifestu fitxategi batean lineaz kanpo erabili ahal izateko cache-an gorde beharreko fitxategien zerrenda jartzean datza. Teknologia honek baditu urte batzuk eta baztertzeko markatuta dago. Etorkizunean lineaz kanpoko funtzionalitatea eskaintzeko zerbitzu langileak (service workers) erabiliko dira.
- Jakinarazpenak: W3C garatzen ari den Push eta Notification estandarrei esker posible izango da aplikazio natiboek bezala erabiltzaileei jakinarazpenak bistaratzea, adibidez, Whatsapp mezu berriak dauzkagula adierazten digun jakinarazpenak bezalakoak. Horretarako zerbitzu langileak erabili beharko dira. Web aplikazioa itxita egon arren seinalearen zain entzuten egongo da zerbitzu langilea eta seinale hori iristean dagokiona egingo du.
Aurrera begira kontutan izan beharreko puntu garrantzitsuetako bat funtzionalitate berri hauek erabiltzaileei jakinarazteko modua aurkitzea izango da. Nola jakin web aplikazio bat instalagarria dela? Webgunean bertan banner antzeko zerbait jarri behar genuke garatzaileok? Nabigatzailearen nabigazio-barran ikonotxo bat agertu behar luke? Chrome 42tik aurrera web aplikazioak instalatzeko bannerrak erabiltzeko aukera egongo da. Baldintza hauek betetzen direnean agertuko dira banner horiek:
- Web aplikazioaren manifestu fitxategia edukitzea.
- Zerbitzu langile bat erregistratuta edukitzea.
- HTTPS bidez zerbitzatzea (zerbitzu langileak erabiltzeko beharrezkoa da).
- Erabiltzaileak azken bi asteetan bi egun desberdinetan bisitatu izana. Erabiltzaileak webgunean interesa duela adierazten du.
Beste aukera interesgarri bat web aplikazioen biltegiak sortzea da, erabiltzaileak ohituta baitaude Google Play/Apple App Store-an aplikazioak aurkitzen. Bide hori ireki zuena lehen aipatu dugun FirefoxOS sistema eragilea da. FirefoxOSn aplikazio natiboak web aplikazioak dira eta Google Play/Apple App Store-ren pareko funtzionalitatea eskaintzen duen web aplikazioen merkatu bat dute.

Artikulu honek Creative Commons Aitortu-PartekatuBerdin 4.0 Nazioartekoa (CC BY-SA 4.0) lizentzia dauka. Kopiatu, moldatu, zabaldu eta argitaratzeko libre zara, beti ere, nire egiletza aitortzen baduzu eta baldintza beretan egiten baduzu.
